Installation & Setup Guide
Install the QuickCal Plugin
- First things first, go to Plugins > Add New.
- Upload the quickcal.zip plugin file and activate the QuickCal plugin.
- That's it! For more help with installing plugins, take a look at this quick guide.
Create a Profile Page (Registered Booking only)
If you would like your customers to be able to manage their own appointments and edit their profile, you'll want to create a profile page. Note: You can skip this if you're going to use QuickCal in "Guest Booking" mode.
- Create a page and give it a title. "Profile" works, but it can be whatever you want it to be.
- Add the
[quickcal-profile]shortcode to the page so your users can log in to view their profile. - You'll probably want to redirect your users to this page upon booking, so go into the Settings panel and choose "Auto-Detect Profile Page" from the Appointment Booking Redirect section.
- IMPORTANT: Be sure to enable registration by going to the WordPress Settings > General page. From there check the box next to Membership that says "Anyone can register".
- You're done!
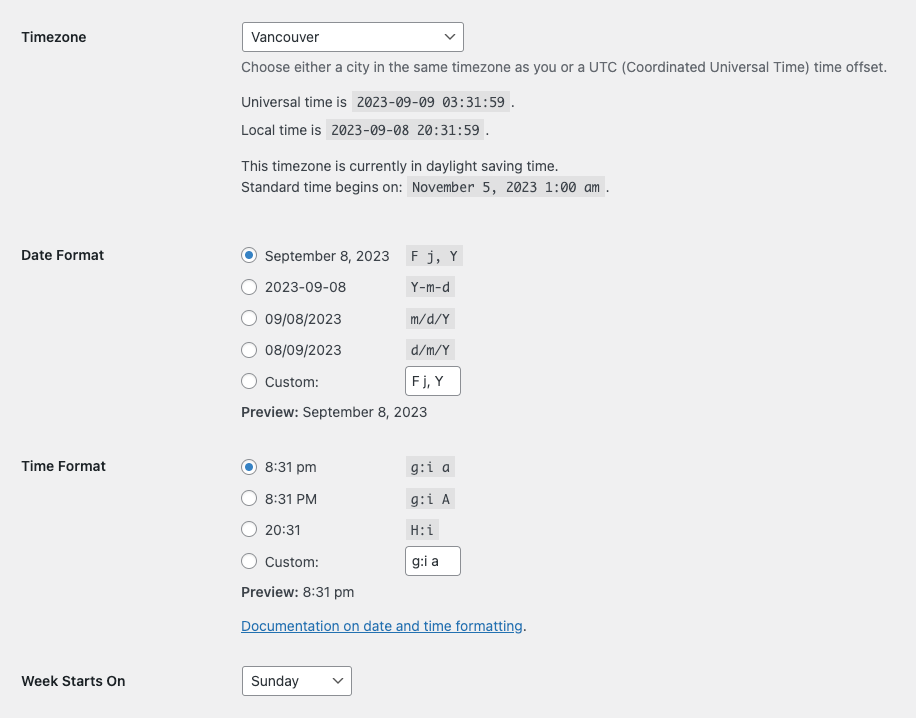
WordPress Date/Time Settings
One of the first things you'll want to take care of is to setup your Date/Time settings within WordPress. These settings control some aspects of QuickCal. Head over to Settings > General to set your Timezone, Date Format, Time Format, and the Week Starts On settings. QuickCal uses all of them.

The QuickCal Settings Panel
Head on over to the Appointments > Settings page to familiarize yourself with the settings panel for QuickCal.

GENERAL SETTINGS
- Booking Type - You can choose between "Registered" and "Guest" booking. Registered allows your customers to book appointments under their own user account. The bonus here is that you can create a Profile page for them to manage their appointments (see above). Guest booking simply asks for a Name and Email Address to book an appointment. No user is created.
- Booking Options - Here you can choose between requiring your customers to enter their name into a single field, or separate fields for First and Last name.
- Appointment Booking Redirect -There are three options here:
- No Redirect - This will simply reload the appointment list dynamically and leave them on the current page.
- Auto-Detect Profile Page - This will find the page you put the
[quickcal-profile]shortcode on and redirect them there after booking. This only works with Registered booking. - Choose a Specific Page - This allows you to specify any page your site to redirect to. Great for simple Thank You pages or anything else you might want to display after booking.
- Login Redirect - When using the
[quickcal-login]anywhere else but the Profile page, you can tell QuickCal where to redirect them. Either back to the same page or some other page. This is useful if you're hiding the appointment booking calendar from non-logged in users and want to include a login form on the page. - Custom Login Tab Content - If you want to include some text (HTML allowed) above the login form fields, you can do that by using this field. This text will only display up on the login tab.
- Time Slot Intervals - This allows you to set the intervals needed when creating your time slots. If your time slots are fairly detailed, then you would want to reduce this to something like 5 minutes. This will not affect anything except for the administrative forms you use to add new time slots.
- Appointment Buffer - If you want to prevent your customers from booking appointments too close to the current date/time, you can set an appointment buffer. For example, a 24-hour appointment buffer window would prevent users from booking appointments less than a day in advance.
- Prevent Appointments Before/After Date - These two date picker options will allow you to globally block out appointments either before a date, after a date, or both.
- Cancellation Buffer - If you want to prevent your customers from cancelling appointments too close to the current date/time, you can set the cancellation buffer. For example, a 24-hour buffer window would prevent users from cancelling appointments less than a day in advance.
- Appointment Limit - This option is used to limit the number of active appointments a user can book at a time. This does not include past appointments, only upcoming ones.
- New Appointment Default - By default appointments must be approved when customers request them. However, if you want them to be automatically approved, you can set this option to "Approve Immediately".
- Display Options - This series of checkboxes lets you control the front-end display. You can hide many of the items if needed.
- Other Options - A few more checkboxes for customization.
- Front-End Color Settings - These options allow you to select between two different calendar styles, and customize the look of your front-end calendars, profile, and appointment lists.
TIME SLOTS
Please see the time slots documentation for this part.
CUSTOM TIME SLOTS
Please see the custom time slots documentation for this part.
CUSTOM FIELDS
Please see the custom fields documentation for this part.
EMAIL NOTIFICATIONS
All emails can be turned off one by one by simply removing the content of the email in the fields. If nothing is there then no email is sent. All emails have special tokens you can use in place of actual content. This content is placed into the email when it gets sent. The tokens are listed above each email form.
Customer Emails
- Appointment Reminders - Set up your appointment reminder interval and then customize the content of the emails to be sent to administrators or booking agents.
- Registration - This is the email that is sent to your new users, welcoming them to your website.
- Appointment Confirmation - This email is sent to the user when they book an appointment as a confirmation that the appointment has been submitted.
- Appointment Approval - This is the email that is sent to the user when their appointment is approved.
- Appointment Cancellation - This is the email that is sent to the user if their appointment is cancelled by the website admin.
Administrative Emails
- Appointment Reminders - Set up your appointment reminder interval and then customize the content of the emails to be sent to administrators or booking agents.
- New Appointment Request - This email is sent to the admin user when a new appointment is created and is now in the pending list.
- Appointment Cancellation - This email is sent to the admin user when a customer cancels an appointment from their profile.
Email Settings
- Logo Image - Upload your own logo or email banner to customize the look of your notification emails.
- Default Notification Email - This is where emails will be sent if nothing is set on the individual calendar.
WOOCOMMERCE
Please see the payments with WooCommerce documentation for this part.
CALENDAR FEEDS
Please see the calendar feeds documentation for this part.
EXPORT
You can export your appointment data using this tab. Simply select from the available export options and then click the Export Appointments button to export them all as a CSV file.
SHORTCODES
This tab is a useful reference tab to see all of the available shortcodes, including the shortcodes to display your custom calendars. Please see the custom calendars documentation and/or the shortcodes documentation for more information.